[译] 不容错过的CSS变量
原文链接: Don’t miss out on css variables
当我第一次听说CSS变量时,我是抱着怀疑太多的。scss、sass、less和stylus这些CSS预处理器不是都有变量机制吗? 为什么还要使用它?过了几年,我发现越来越多的人开始讨论和使用它,我觉得我是错过了什么…… 虽然花费了一点功夫,但在使用后,我确实被它吸引住了。这篇文章我会阐述到底是什么推动我进一步去探索CSS变量,并在实际项目中使用它。
用法
在选择器里面声明变量,变量名以--作为前缀:
div { |
一个流行的方式是在:root选择器中定义变量,这相当于定于全局变量:
:root { |
通过var()函数来引用变量:
div { |
var()函数还可以接受一个参数,用作变量的默认值,当变量未定义时回退到这个默认值:
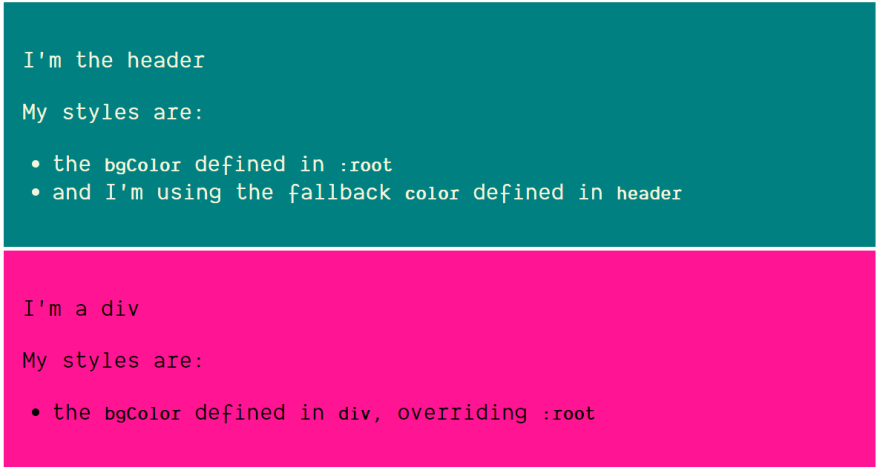
header { |
上面代码的运行结果如下:

主题
利用CSS变量,可以很容易地实现主题机制.
在body元素上为不同的主题创建不同的类名,并定义合适的变量值:
body.sunrise { |
使用这些变量:
html, |
现在切换body元素的类名到sunrise或sunse,CSS变量会叠层应用到所有选择器. 效果如下:

Javascript API
我觉得这是CSS变量最好的部分 —— CSS变量可以通过Javascript API来获取和设置。SCSS/Less这些预处理器的变量可做不到(部分预处理器已支持编译到到CSS变量)。
通过getPropertyValue方法来获取变量:
getComputedStyle(document.documentElement).getPropertyValue('--color') |
如果要获取具体元素的的变量值, 先通过querySelector获取元素:
getComputedStyle(document.querySelector('h1')).getPropertyValue('--color') |
通过style.setProperty来设置变量值:
document.documentElement.style.setProperty('--color', 'red') |
设置具体元素的变量值:
document.querySelector('h1').style.setProperty('--color', 'blue') |
这个API提供了一个简洁的方式来使用CSS变量.
几天前, 我通过David K的XState DEMO接触到了这个使用场景: 当用户鼠标拖拽时, 通过CSS变量来确定选择框的定位(基于鼠标的开始位置和当前位置):
.selectbox { |
在鼠标事件处理器中更新CSS变量:
document.documentElement.style.setProperty( |

最后
如果你像我一样觉得CSS变量没有用,或者压根不知道它的存在,我希望这篇文章可以为你开启一扇门,来探索它的使用场景。
Javascript API让我踩了不少坑,但是它确实让我开了眼界,我期待未来能够更多使用和了解它们。
译者注:
本文并非完全照搬原文,即意译. 另外女朋友也给我校验过了,确保大体没有搞错😂
因为笔者自己原创的文章阅读量比较惨淡,所以笔者近期会尝试翻译一些文章,学习这些文章是怎么写的,也积攒点人气,以便后面原创文章有更多阅读量