if 我是前端Leader,怎么走出小微前端团队的围墙?
上一个星期一直忙于救火,周末又赶去参加了 Tweb Conf(首次参加这类活动),所以没什么输出。但是这个星期的紧张、忙碌以及焦虑,让我想明白了一些事情,写了本文,没什么干货,只是一些絮絮叨叨。
上周对我来说还有一个重要的里程碑是掘金等级到达 LV5。目标已经达成了,这是一种释然,我不再想为了获取更多点赞、更多阅读量去写文章,不再去取一些哗众取宠的标题,不再需要去证明什么。我发现我打开掘金的频率骤然降低了,以前一天可能 checkout 几十次。
新的一年,希望能够沉下心来,深入钻研自己的方向,投放更多精力到参与开源上面。
大纲
小微/外包企业前端的困境

相信待在大厂的头部程序员只是少数,大部分前端还是蜗居在小微企业前端团队(🔴注意:特指工程能力较弱的团队,排除大厂和大牛创业公司),望着大厂的围墙。想象他们光鲜亮丽、充满激情样子。同样是拧螺丝,同样实践着前端工程化、同样用着Vue、React 全家桶,别人是搞的是航母上的铆钉,你拧的是奥迪双钻的螺丝。
大厂谈高大上技术、谈架构,谈场景。小微企业前端谈温饱,我们或多或少面临这些困境:
边缘化
在这类公司,前端没什么话语权,他们只是一个简单页面实现,简称切图仔。
本质上是业务性质和规模决定了前端的工作不会占用太大比重,自然也不会受到太多重视, 可取代性也很高。这类公司往往是传统行业,例如硬件、电力。相反依赖于端行业,如电商、社交,前端的地位会高很多。
这种环境下,前端不会关心太多业务,当然容易被边缘化,扮演相声里面的捧哏角色。
协助混乱/基础设施薄弱
小微企业,因为人员整体水平不高,协作通常也比较混乱、不规范。这里指的是一个项目的整体研发协作。
对于前端来说,我们的上游可能是后端,后端的代码质量和规范性对前端影响也会特别大。 例如接口混乱、文档不规范、未考虑应用场景、接口不测试等等… 这种工作环境下,效率会非常低,前端开发会非常痛苦。
基础设施弱,前端工程化总感觉束手束脚。
忙碌
感觉每天都很忙碌,却像什么事情都没有做。每天的工作重复一次又一次,原地踏步。
孤岛
像置身孤岛,知识和消息是封闭的,个人能力和技术很难有大的突破。公司的格局决定个人的格局。
人员变动
吸引不了优秀的人才,而且优秀人才也留不住,整体水平较低,很难有技术沉淀和开拓。
理想/企业文化的认同感
我们只是为了赚钱,别跟我谈什么理想。我们感觉自己在被压榨,是机器,这样的工作自然不会有什么幸福感。
等等等…
中台的概念
今年中台的概念的很火,我没怎么去关注它,因为我认为它跟我们前端的距离还是比较远,而且大厂才能搞得起来。直到在 TWeb Conf 上听 张云龙 讲了 《Headless CMS——小微项目的业务中台解决方案》 让我对‘中台’提起了兴趣。
这里有一篇文章《漫画:什么是中台?》 通俗讲解了中台的概念。
不是大厂才能实践中台,我发现我们的应用也存在很多重复的业务,每新建一个应用,后端都要重复去拷贝和实现这些业务。对于后端来说,资源非常浪费,对于前端来说也是一个灾难。 因为我们发现,尽管后端的业务本质上是重复的,但是因为人为原因,他们每一次拷贝暴露出来的接口和流程或多或少和之前的应用不一致,每次前端都需要重新适配。

张云龙介绍了一个适合小微项目的业务中台解决方案,它举的例子是 Strapi: 这是一个Headless CMS, 翻译为中文就是’无头’内容管理系统,和传统 CMS 的最大区别是 Headless,即它只暴露接口,没有固定的界面。
通过它, 你可以实现:
- 可视化、快速的业务模型创建。类似创建数据库模型(数据库无关),可以灵活地配置各种字段类型(除了原始类型、还支持邮箱、文件上传)以及模型关系。
- 暴露规范的接口。支持
Restful和GraphQL。内置支持排序、分页、过滤、自动生成文档 - 内置权限控制系统。角色、JWT 鉴权
- 轻松集成内部系统。可以灵活地与自己的内部系统对接
- 扩展性。插件系统
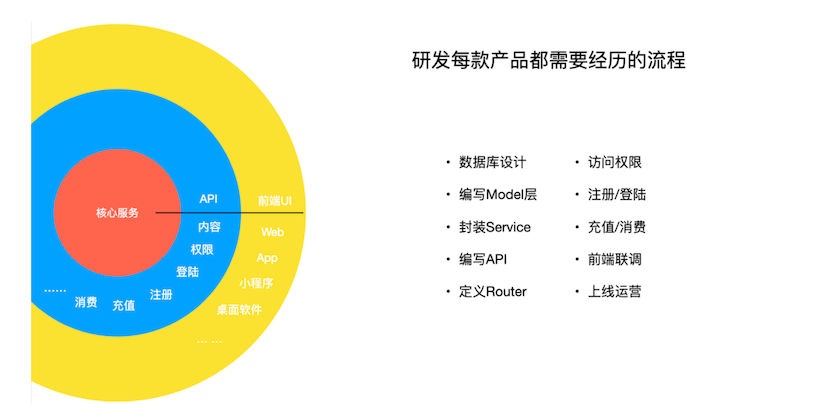
Headless CMS 是一种适用于小微企业的业务’中台’解决方案。通过Strapi 我们可以快速搭建简单的外围业务模型, 复用通用的服务和插件。
你也可以认为这是一种分层的架构,隔离了核心业务和外围业务。外层相比内层更加多变和冗杂,Strapi 中台层隔离了 UI 和 核心服务,它让核心服务可以下沉,专注于实现更加通用的服务;
通过 Strapi 可以快速搭建非核心的外围衍生业务模式,暴露标准化的接口范式,一方面可以及时响应前端多变的需求,另一方面提供标准化、一致化的接口范式,也可以降低沟通成本、提高开发效率。基于此, 前端也可以沉淀自己的可复用的业务组件。
当然,正如张云龙所说的,Strapi 相比大厂中台,就是个玩具。但对于小微企业,迅速开发原型响应市场、提高研发效率,却是一剂良药。
前后端分离再分离
你会发现前端开发的体系化、正规化,其实伴随着前后端分离逐步深化:
盘古开天:没有前后端之分
模板时代: 按照MVC架构,后端负责MC, 实现业务,给前端提供数据。前端负责 V, 即写模板。前端后在项目结构上并没有分离,但是职责开始了分化。
接口时代:后端提供 HTTP/WS 接口,前端负责请求接口和实现页面渲染。CSR(客户端渲染)技术开始爆发,Backbone、Angular、React… 前端在项目结构上已经从后端脱离。开发效率进一步提高。接口就是一个约定,按照约定先行的原则,前后端可以实现并行开发。但是这个阶段后端接口实现还是需要关心页面的呈现,必须提供能够满足UI渲染的接口。
BFF时代:BFF 即 Backends for Frontend。伴随着阵痛,前后端进一步分离。主要有两个原因:终端多样性,桌面端、iOS、Android、前端、小程序… 不同的客户端对接口有不同的需求、而且这些需求是多变的。另外后端业务也向微服务演化, 于是后端的接口会趋向原子化、功能更加单一、更加通用。
但是这对于前端开发来说也是比较痛苦的,实现一个页面需要调用很多接口、随之页面性能也会降低。分层架构又派上用场,那就多加一层呗,这一层就是BFF,它让客户端开发者根据的自己需求在服务端来粘合后端的通用服务。这会后端再也不用关心UI了。BFF 时代,GraphQL 和 NodeJS 备受瞩目。
Serverless时代:BFF 推行需要良好的基础设施和研发流程支撑,架构难度也比较高,因此通常只有大厂搞得起来。Serverless 借助云平台, 降低了对基础设施的依赖,以及开发和维护的难度。 所以基于 Serverless 的 BFF 门槛更低。Serverless 对前端开发的意义不止于此,强烈推荐 《Serverless 掀起新的前端技术变革》 这篇文章。
后端不想关心 UI 呈现所需要的数据,只想关注于业务的实现。前端也想摆脱后端的下游依赖,既然大家都觉得不合适,分开是最好的。
回到开头那句话,前端开发的体系化、正规化伴随着前/后端的分离再分离,反之,正是因为前/后端分离的深化,前端开发得以正规化、体系化。上一节张云龙介绍的‘中台‘的概念,在某种意义上,也是一种前后端分离的深化。
因此,如果你的团队感受到了阵痛,其实也正好说明公司业务正处于上升状态,如无意外,你们踏上前人走过的路,和后端进一步撕裂。
极简的技术栈
Keep it Simple, Keep it Stupid。 最近对这个原则体会颇深。小微团队技术选型不应该随大流、追随最新最热的技术,而是应该选择符合自己的团队水平和业务情况的极简技术栈。
这四个原则非常重要:
- 简单
- 自动化
- 清晰健全的文档
- 约束
举几个例子:
‘简单’主要是为了减低学习的门槛、降低心智的负担, 接口越简洁越好:
- 约定 > 配置
- 显式 > 隐式
- 声明式 > 命令式
- 接口协议: JSONRPC > Restful
- 构建工具: Parcel > Webpack, 除此之外还有Vue-cli, create-react-app
- 框架:随便举个例子 Vue > React。Vue 入门会‘相对’简单,React 太灵活、社区百花齐放、尽管我很爱它,但是它没办法阻止别人干蠢事。
- 状态管理: Mobx > Redux > Rxjs。
- 当然, 具体场景具体分析
‘自动化’,能够自动化解决的事情,就不要靠文档规范、靠口头沟通:
- ESlint、Styleint、HTMLlint、Markdownlint… *Lint。有各种各样的 lint 工具和社区推荐规范,自动检测各个环节是否符合规范。
- Prettier 代码格式化。只有一种代码样式,别BB
‘文档’,重要性不言而喻。有事先看文档,再问别人
‘约束’,在事情失去控制时,我能体会到那种绝望。这时候你会希望当初有更多的约束,尽量让代码保持在可控范围之内。例如 Typescript,各种 *Lint。如果没有约束机制,规范永远只是规范。
避免’单点故障’
小微前端团队,人员资源非常有限,往往每个人负责不同的项目,这就可能出现‘单点故障’。假如这时候项目的负责人请假或者离职,就会让人措手不及。一方面项目交接过程会拉长,另一方面其他成员上下文切换的成本也很高。我们尤其害怕接手的项目是一个烂摊子。
解决单点故障的唯一办法是让更多的成员交叉参与不同的项目,项目的责任在于团队而不在于个人。另外可以配合例如代码 Review 这些手段,多种途径让团队成员可以熟悉项目的代码。
代码规范和共享代码在这里也可以起到很大的作用。如果’知识’可以在多个项目中复用和共享,那么项目上下文切换的成本就相对比较低。
集体利益大于个人利益
不管是大公司还是小公司,集体的利益永远是大于个人利益的。
上周做了两个错误的决策,一个是批了一个紧急项目负责人请假,二是项目未完整测试上线就带队去参加Tweb Conf。这两个决策导致很大的风险,也挨上级领导批评了,还好最后都搞定了。反省以下几点欠缺:
- 集体利益大于个人利益。这是我们从小被灌输的思想,在一个集体中,你的行为和决策是需要对集体负责的。
- 对项目缺乏整体的把控,没有充分的风险评估。尽管前端只是一个完整项目的一环,作为前端团队Leader, 还是需要从整体上了解项目的进度。你要知道项目的开始时间、截止时间、提测时间、开发/测试进度、当前资源情况等。通过这些信息来进行制定资源的分配计划和风险预估。
- 推动协作效率的改进。作为团队 Leader,就不能只单纯关注技术和代码。我们需要去关注团队之间的协作通道,提高团队层面的协作效率,为团队成员扫除沟通方面的障碍。
就像我经常跟我们的团队伙伴说:问题不可怕,可怕的是不知道问题在哪里,你要想进步、就要多反思、多问为什么…
谈谈个人的发展: 跳槽与跳槽路上
大公司有什么?

小公司有什么,可能什么都没有,百废待兴… 空间可能很大,天花板也可能很低。大部分情况下,它可能只是你的一个跳板。你要么在跳槽,要么在跳槽路上,或者你已经麻木了,迷茫不知进退。
不管怎么样,小微企业的前端需要多考虑自己的个人发展。包括我自己也在不停地思考,不甘平庸,努力寻找可以花一辈子去奋斗的事业,而不只是工作。
对于个人发展, 我有以下几点建议:
- 确定自己想要深入挖掘方向。很多所谓的大牛大多都是某一具体领域的专家。前端目前也有很多细分领域。见 这次 Tweb Conf 的会场布置就知道了,它细分了主会场(传统前端)、小程序&工程化、Node&架构、跨端&综合。另外GMTC 大会主题划分也具有参考性
- 跳出自己的舒适区, 去尝试新的东西
- 勇气。人有多大胆,地有多大产。没有勇气会错过很多东西
- 参与社区, 树立个人品牌
- Stay hungry,Stay foolish
- 基础很重要。别着急学花里胡哨的东西,别着急跟着别人去看源码
- 尝试去理解业务,理解商业和世界运作的规律,提升格局和软技能
总结
小微企业的围墙不能靠一个人就能推倒,业务的扩张和升级才是真正的动力。如果你觉得你公司有上升的动力和势态,而且你认同公司的价值观,不妨一起努力推动公司的进步。反之,要认真考虑自身的发展。
不说了,各自珍重,努力奋斗
