浅谈React性能优化的方向
本文来源于公司内部的一次闪电分享,稍作润色分享出来。主要讨论 React 性能优化的主要方向和一些小技巧。如果你觉得可以,请多点赞,鼓励我写出更精彩的文章🙏。
React 渲染性能优化的三个方向,其实也适用于其他软件开发领域,这三个方向分别是:
- 减少计算的量。 -> 对应到 React 中就是减少渲染的节点 或者 降低组件渲染的复杂度
- 利用缓存。-> 对应到 React 中就是如何避免重新渲染,利用函数式编程的 memo 方式来避免组件重新渲染
- 精确重新计算的范围。 对应到 React 中就是绑定组件和状态关系, 精确判断更新的’时机’和’范围’. 只重新渲染’脏’的组件,或者说降低渲染范围
目录
减少渲染的节点/降低渲染计算量(复杂度)
首先从计算的量上下功夫,减少节点渲染的数量或者降低渲染的计算量可以显著的提高组件渲染性能。
0️⃣ 不要在渲染函数都进行不必要的计算
比如不要在渲染函数(render)中进行数组排序、数据转换、订阅事件、创建事件处理器等等. 渲染函数中不应该放置太多副作用
1️⃣ 减少不必要的嵌套

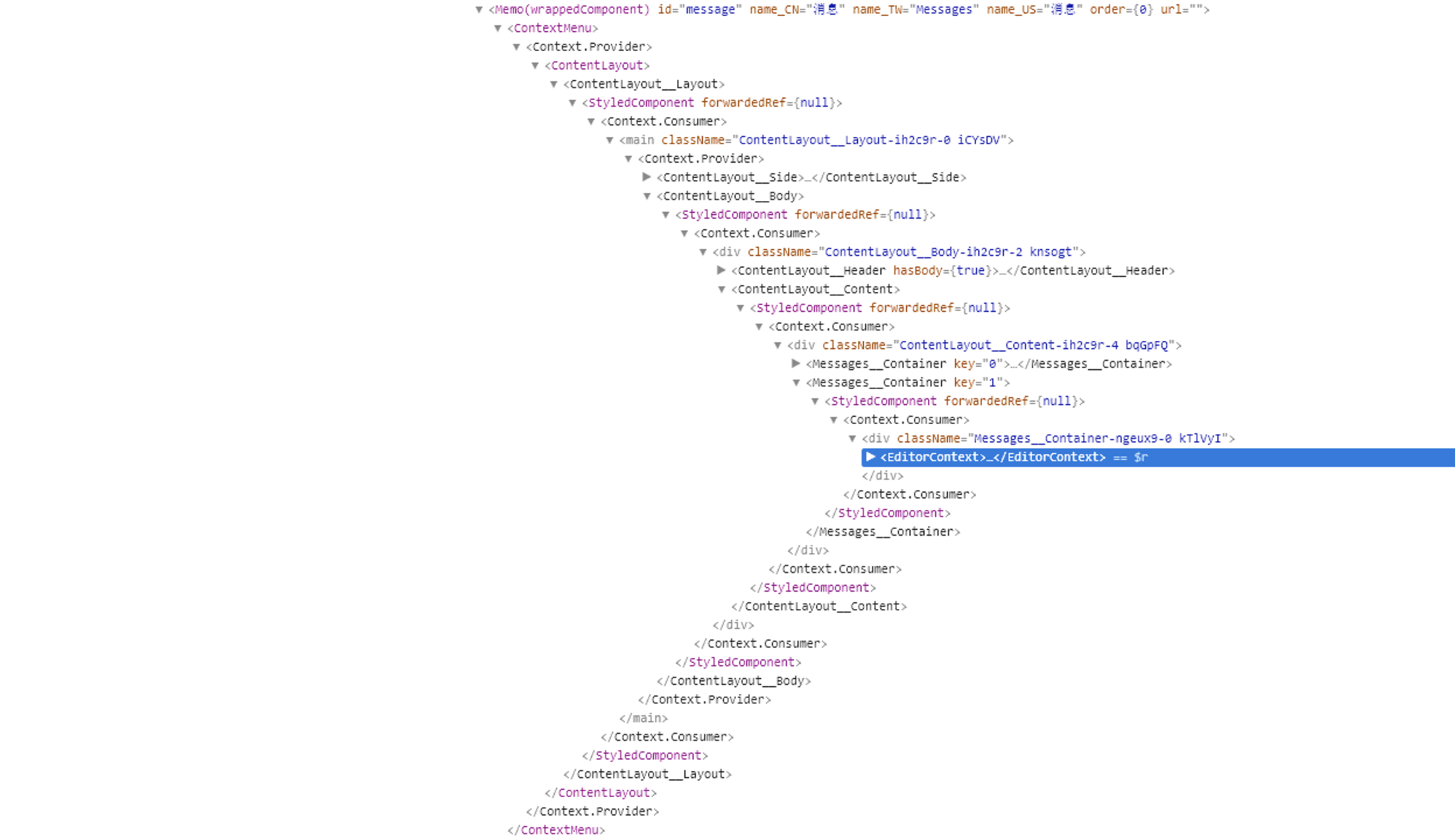
我们团队是重度的 styled-components 用户,其实大部分情况下我们都不需要这个玩意,比如纯静态的样式规则,以及需要重度性能优化的场景。除了性能问题,另外一个困扰我们的是它带来的节点嵌套地狱(如上图)。
所以我们需要理性地选择一些工具,比如使用原生的 CSS,减少 React 运行时的负担.
一般不必要的节点嵌套都是滥用高阶组件/RenderProps 导致的。所以还是那句话‘只有在必要时才使用 xxx’。 有很多种方式来代替高阶组件/RenderProps,例如优先使用 props、React Hooks
2️⃣ 虚拟列表
虚拟列表是常见的‘长列表’和’复杂组件树’优化方式,它优化的本质就是减少渲染的节点。
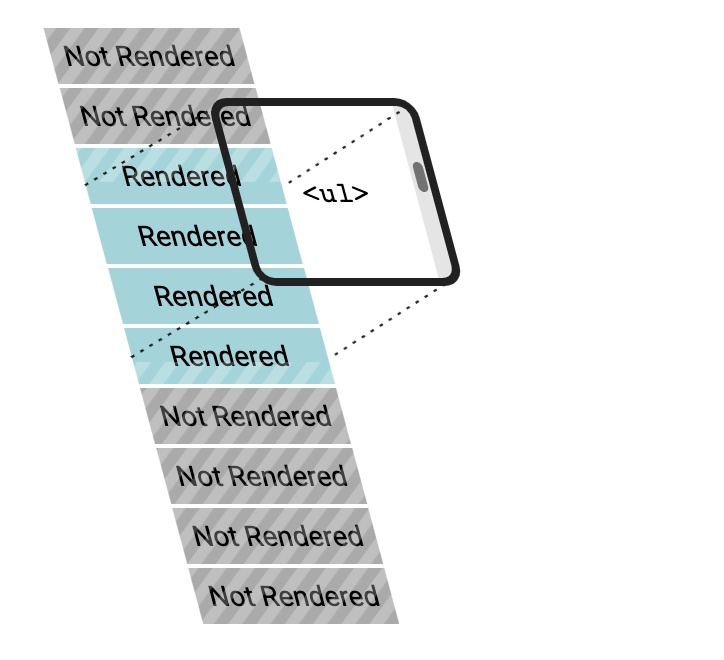
虚拟列表只渲染当前视口可见元素:

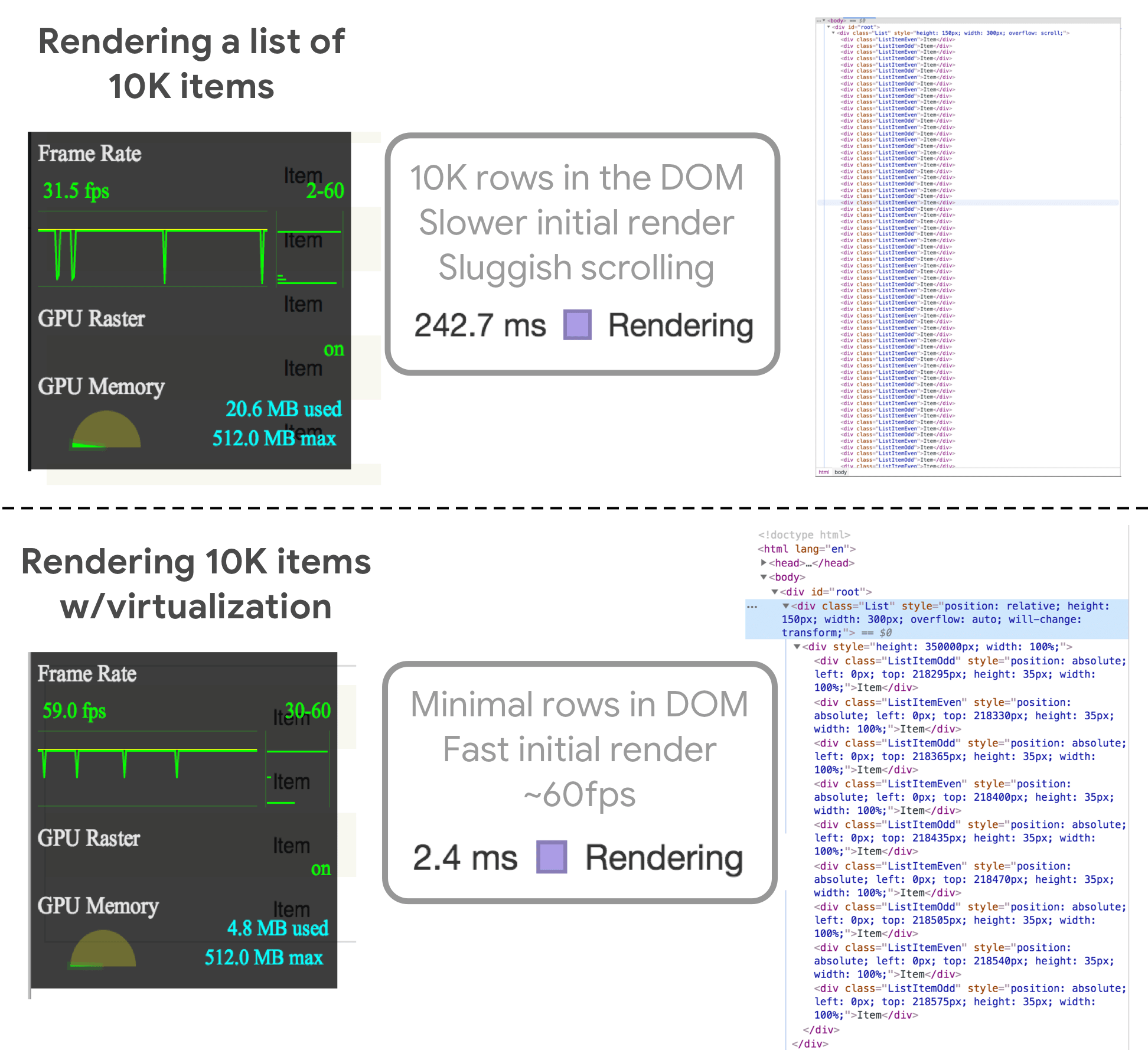
虚拟列表渲染性能对比:

虚拟列表常用于以下组件场景:
- 无限滚动列表,grid, 表格,下拉列表,spreadsheets
- 无限切换的日历或轮播图
- 大数据量或无限嵌套的树
- 聊天窗,数据流(feed), 时间轴
- 等等
相关组件方案:
- react-virtualized
- react-window 更轻量的 react-virtualized, 同出一个作者
- 更多
扩展:
3️⃣ 惰性渲染
惰性渲染的初衷本质上和虚表一样,也就是说我们只在必要时才去渲染对应的节点。
举个典型的例子,我们常用 Tab 组件,我们没有必要一开始就将所有 Tab 的 panel 都渲染出来,而是等到该 Tab 被激活时才去惰性渲染。
还有很多场景会用到惰性渲染,例如树形选择器,模态弹窗,下拉列表,折叠组件等等。
这里就不举具体的代码例子了,留给读者去思考.
4️⃣ 选择合适的样式方案

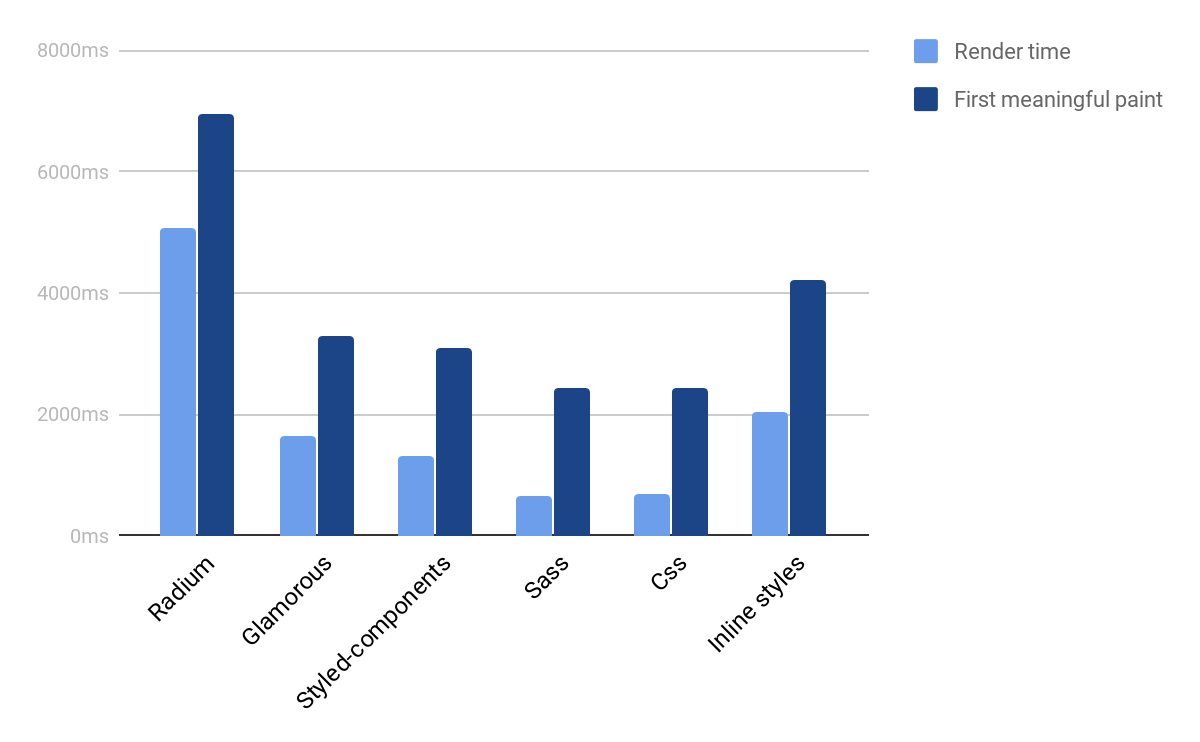
如图(图片来源于THE PERFORMANCE OF STYLED REACT COMPONENTS), 这个图片是17年的了,但是大抵的趋势还是这样。
所以在样式运行时性能方面大概可以总结为:CSS > 大部分CSS-in-js > inline style
避免重新渲染
减少不必要的重新渲染也是 React 组件性能优化的重要方向. 为了避免不必要的组件重新渲染需要在做到两点:
- 保证组件纯粹性。即控制组件的副作用,如果组件有副作用则无法安全地缓存渲染结果
- 通过
shouldComponentUpdate生命周期函数来比对 state 和 props, 确定是否要重新渲染。对于函数组件可以使用React.memo包装
另外这些措施也可以帮助你更容易地优化组件重新渲染:
0️⃣ 简化 props
① 如果一个组件的 props 太复杂一般意味着这个组件已经违背了‘单一职责’,首先应该尝试对组件进行拆解.
② 另外复杂的 props 也会变得难以维护, 比如会影响shallowCompare效率, 还会让组件的变动变得难以预测和调试.
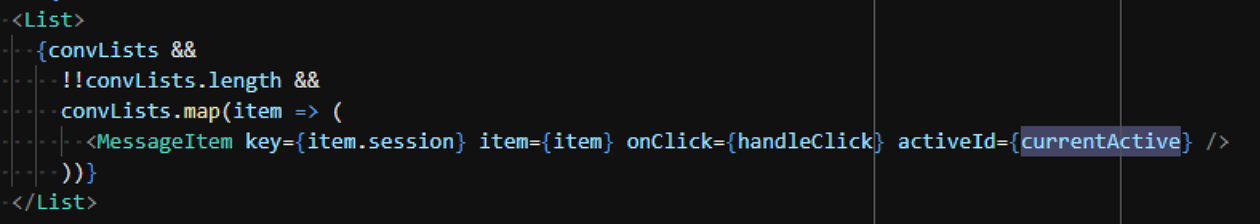
下面是一个典型的例子, 为了判断列表项是否处于激活状态,这里传入了一个当前激活的 id:

这是一个非常糟糕的设计,一旦激活 id 变动,所有列表项都会重新刷新. 更好的解决办法是使用类似actived这样的布尔值 prop. actived 现在只有两种变动情况,也就是说激活 id 的变动,最多只有两个组件需要重新渲染.
简化的 props 更容易理解, 且可以提高组件缓存的命中率
1️⃣ 不变的事件处理器
①避免使用箭头函数形式的事件处理器, 例如:
<ComplexComponent onClick={evt => onClick(evt.id)} otherProps={values} /> |
假设 ComplexComponent 是一个复杂的 PureComponent, 这里使用箭头函数,其实每次渲染时都会创建一个新的事件处理器,这会导致 ComplexComponent 始终会被重新渲染.
更好的方式是使用实例方法:
class MyComponent extends Component { |
② 即使现在使用hooks,我依然会使用useCallback来包装事件处理器,尽量给下级组件暴露一个静态的函数:
const handleClick = useCallback(() => { |
但是如果useCallback依赖于很多状态,你的useCallback可能会变成这样:
const handleClick = useCallback(() => { |
这种写法实在让人难以接受,这时候谁还管什么函数式非函数式的。我是这样处理的:
function useRefProps<T>(props: T) { |
③设计更方便处理的 Event Props. 有时候我们会被逼的不得不使用箭头函数来作为事件处理器:
<List> |
上面的 onClick 是一个糟糕的实现,它没有携带任何信息来标识事件来源,所以这里只能使用闭包形式,更好的设计可能是这样的:
// onClick传递事件来源信息 |
如果是第三方组件或者 DOM 组件呢? 实在不行,看能不能传递data-*属性:
const handleDelete = useCallback(event => { |
2️⃣ 不可变数据
不可变数据可以让状态变得可预测,也让 shouldComponentUpdate ‘浅比较’变得更可靠和高效. 笔者在React 组件设计实践总结 04 - 组件的思维介绍过不可变数据,有兴趣读者可以看看.
相关的工具有Immutable.js、Immer、immutability-helper 以及 seamless-immutable。
3️⃣ 简化 state
不是所有状态都应该放在组件的 state 中. 例如缓存数据。按照我的原则是:如果需要组件响应它的变动, 或者需要渲染到视图中的数据才应该放到 state 中。这样可以避免不必要的数据变动导致组件重新渲染.
4️⃣ 使用 recompose 精细化比对
尽管 hooks 出来后,recompose 宣称不再更新了,但还是不影响我们使用 recompose 来控制shouldComponentUpdate方法, 比如它提供了以下方法来精细控制应该比较哪些 props:
/* 相当于React.memo */ |
其实还可以再扩展一下,比如omitUpdateForKeys忽略比对某些 key.
精细化渲染
所谓精细化渲染指的是只有一个数据来源导致组件重新渲染, 比如说 A 只依赖于 a 数据,那么只有在 a 数据变动时才渲染 A, 其他状态变化不应该影响组件 A。
Vue 和 Mobx 宣称自己性能好的一部分原因是它们的’响应式系统’, 它允许我们定义一些‘响应式数据’,当这些响应数据变动时,依赖这些响应式数据视图就会重新渲染. 来看看 Vue 官方是如何描述的:

0️⃣ 响应式数据的精细化渲染
大部分情况下,响应式数据可以实现视图精细化的渲染, 但它还是不能避免开发者写出低效的程序. 本质上还是因为组件违背‘单一职责’.
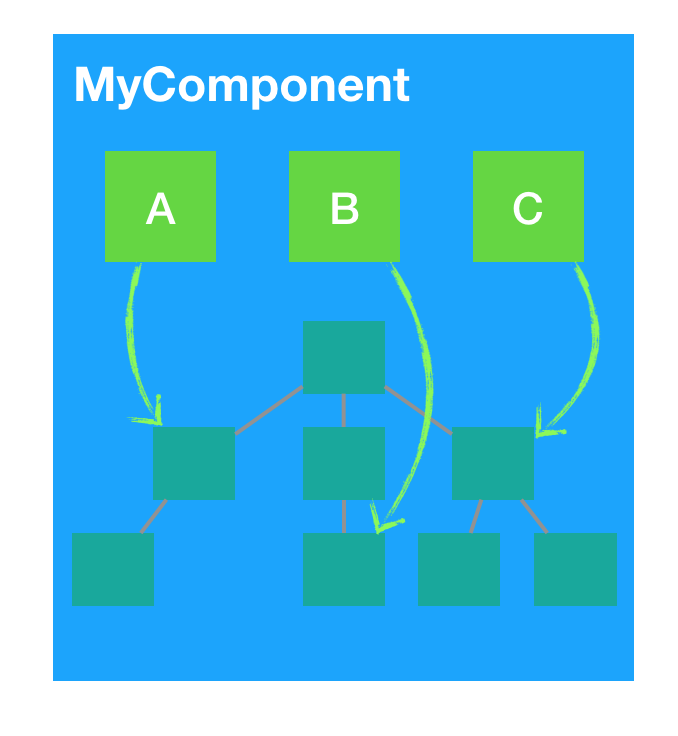
举个例子,现在有一个 MyComponent 组件,依赖于 A、B、C 三个数据源,来构建一个 vdom 树。现在的问题是什么呢?现在只要 A、B、C 任意一个变动,那么 MyComponent 整个就会重新渲染:

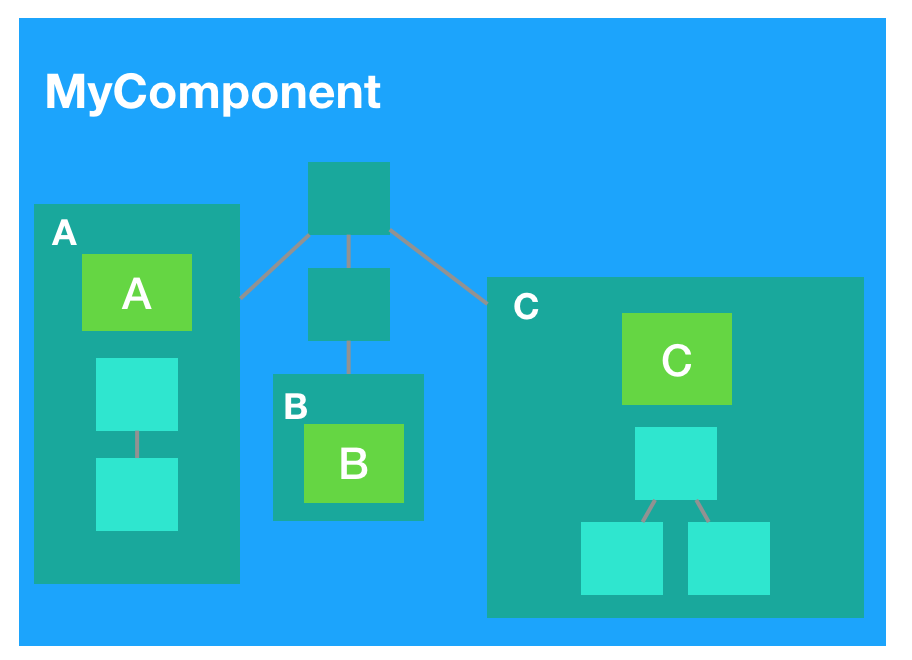
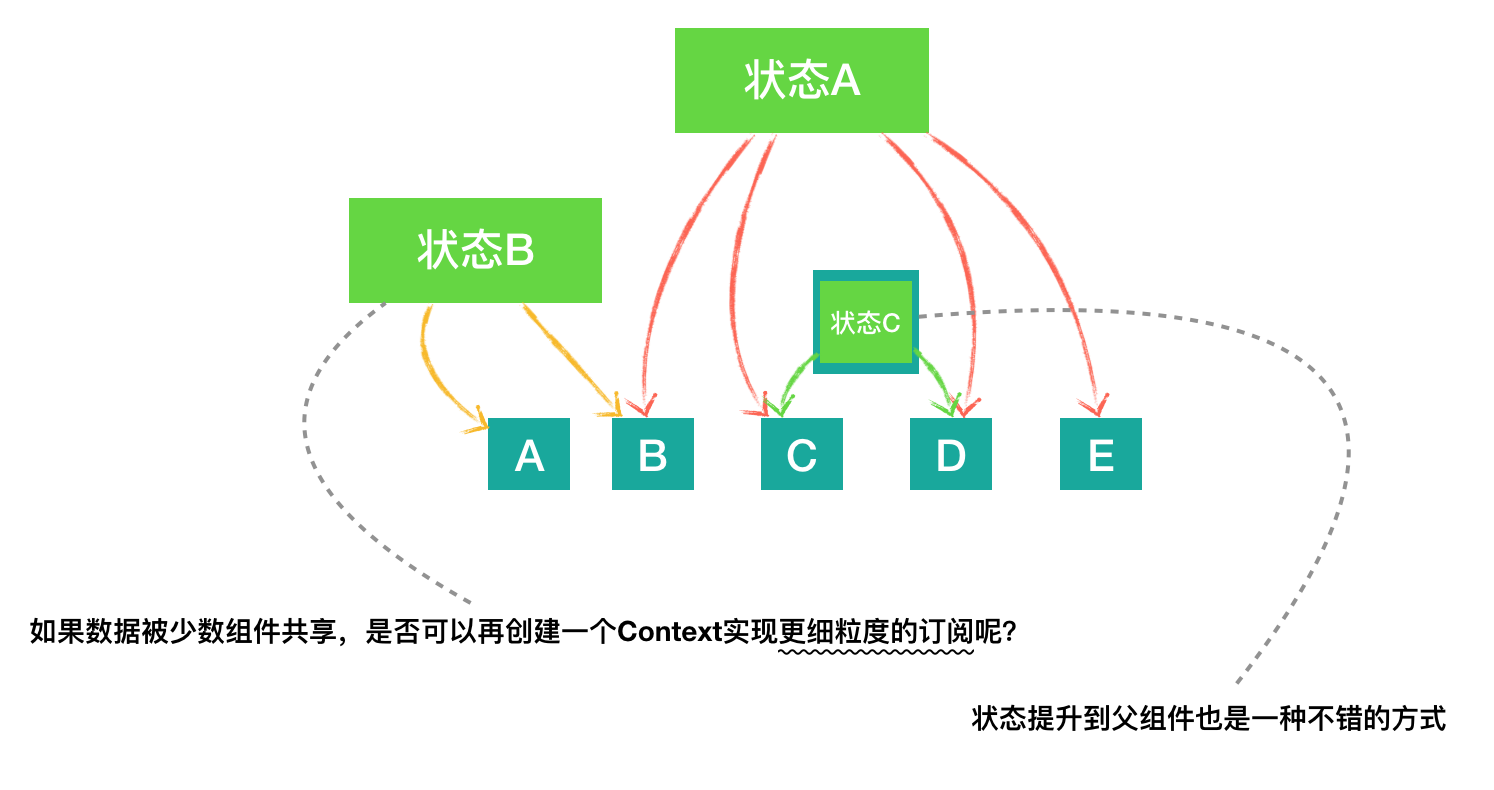
更好的做法是让组件的职责更单一,精细化地依赖响应式数据,或者说对响应式数据进行‘隔离’. 如下图, A、B、C 都抽取各自的组件中了,现在 A 变动只会渲染 A 组件本身,而不会影响父组件和 B、C 组件:

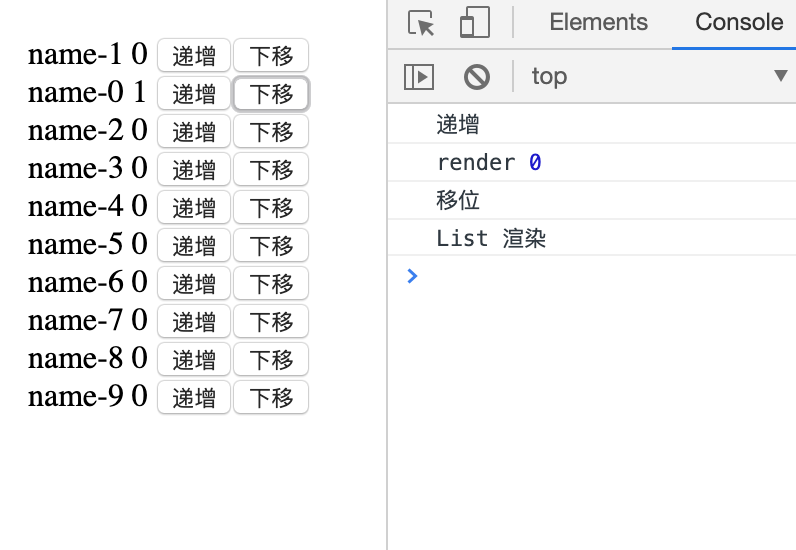
举一个典型的例子,列表渲染:
import React from 'react'; |
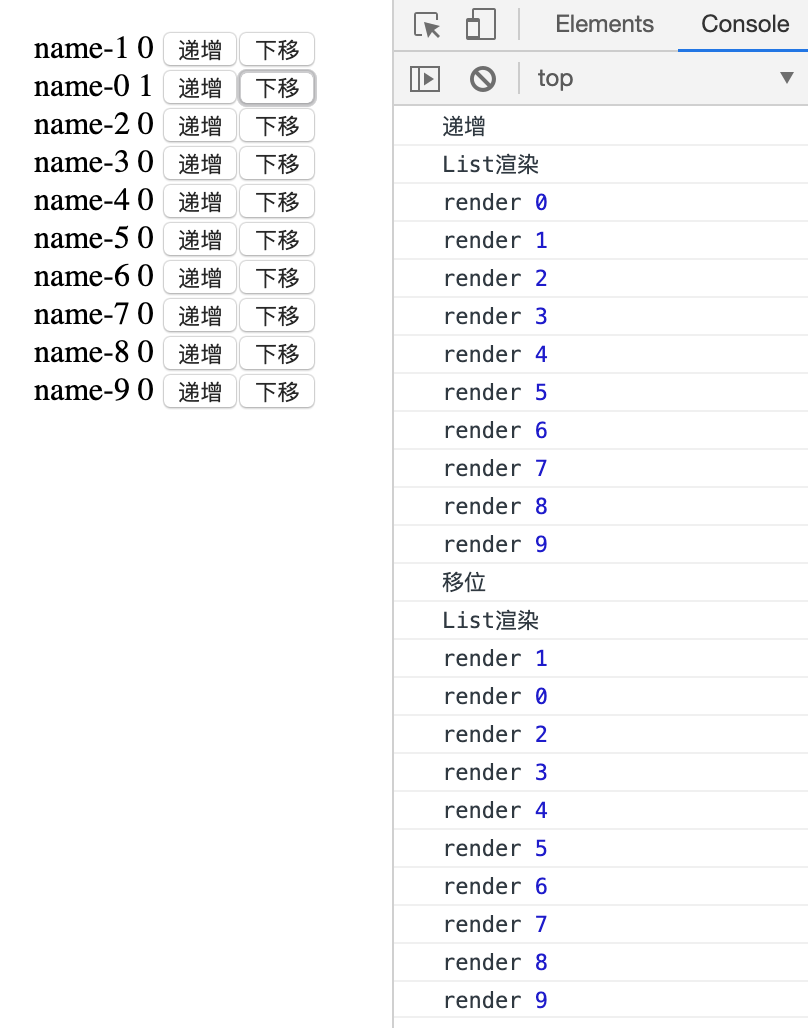
上述的例子是存在性能问题的,单个 list-item 的递增和移位都会导致整个列表的重新渲染:

原因大概能猜出来吧? 对于 Vue 或者 Mobx 来说,一个组件的渲染函数就是一个依赖收集的上下文。上面 List 组件渲染函数内’访问’了所有的列表项数据,那么 Vue 或 Mobx 就会认为你这个组件依赖于所有的列表项,这样就导致,只要任意一个列表项的属性值变动就会重新渲染整个 List 组件。
解决办法也很简单,就是将数据隔离抽取到单一职责的组件中。对于 Vue 或 Mobx 来说,越细粒度的组件,可以收获更高的性能优化效果:
export const ListItem = observer(props => { |
效果很明显, list-item 递增只会重新渲染本身; 而移位只会重新渲染 List, 因为列表项没有变动, 所以下级 list-item 也不需要重新渲染:

1️⃣ 不要滥用 Context
其实 Context 的用法和响应式数据正好相反。笔者也看过不少滥用 Context API 的例子, 说到底还是没有处理好‘状态的作用域问题’.
首先要理解 Context API 的更新特点,它是可以穿透React.memo或者shouldComponentUpdate的比对的,也就是说,一旦 Context 的 Value 变动,所有依赖该 Context 的组件会全部 forceUpdate.
这个和 Mobx 和 Vue 的响应式系统不同,Context API 并不能细粒度地检测哪些组件依赖哪些状态,所以说上节提到的‘精细化渲染’组件模式,在 Context 这里就成为了‘反模式’.
总结一下使用 Context API 要遵循一下原则:
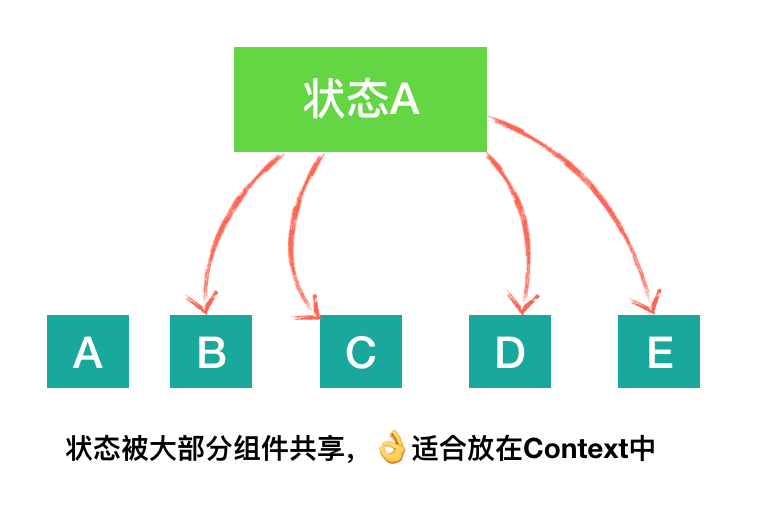
明确状态作用域, Context 只放置必要的,关键的,被大多数组件所共享的状态。比较典型的是鉴权状态
举一个简单的例子:


扩展:Context其实有个实验性或者说非公开的选项
observedBits, 可以用于控制ContextConsumer是否需要更新. 详细可以看这篇文章<ObservedBits: React Context的秘密功能>. 不过不推荐在实际项目中使用,而且这个API也比较难用,不如直接上mobx。粗粒度地订阅 Context
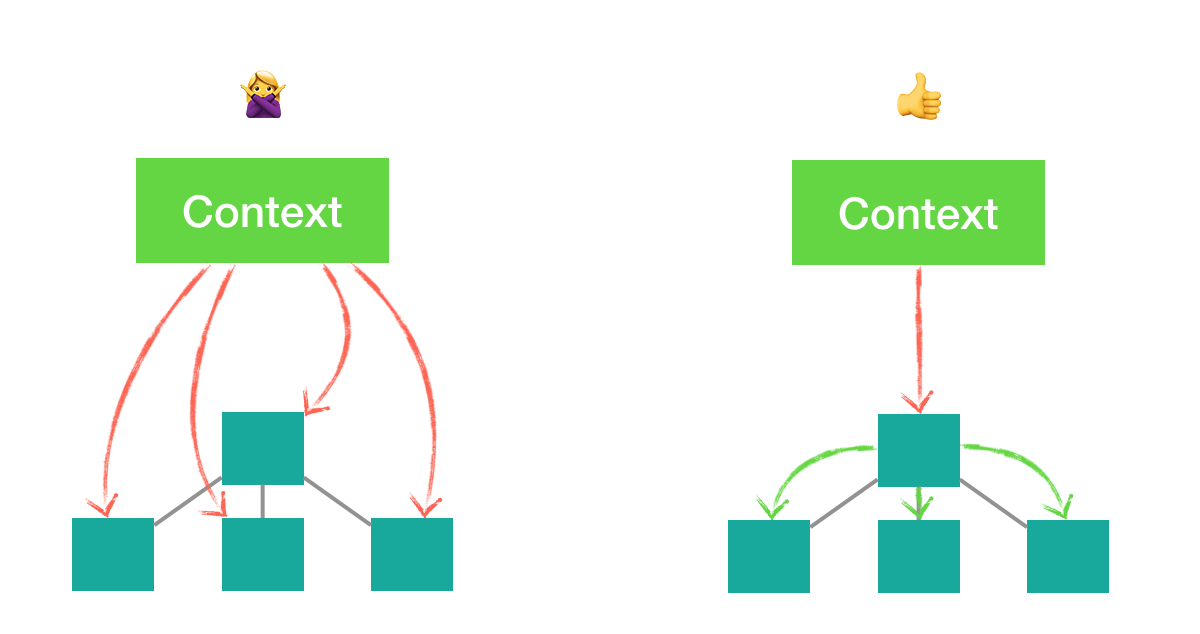
如下图. 细粒度的 Context 订阅会导致不必要的重新渲染, 所以这里推荐粗粒度的订阅. 比如在父级订阅 Context,然后再通过 props 传递给下级。

另外程墨 Morgan 在避免 React Context 导致的重复渲染一文中也提到 ContextAPI 的一个陷阱:
<Context.Provider |
上面的组件会在 state 变化时重新渲染整个组件树,至于为什么留给读者去思考。
所以我们一般都不会裸露地使用 Context.Provider, 而是封装为独立的 Provider 组件:
export function ThemeProvider(props) { |
现在 theme 变动就不会重新渲染整个组件树,因为 props.children 由外部传递进来,并没有发生变动。
其实上面的代码还有另外一个比较难发现的陷阱(官方文档也有提到):
export function ThemeProvider(props) { |
所以传递给 Context 的 value 最好做一下缓存:
export function ThemeProvider(props) { |
扩展
- Optimizing Performance React 官方文档,最好的教程, 利用好 React 的性能分析工具。
- Twitter Lite and High Performance React Progressive Web Apps at Scale 看看 Twitter 如何优化的